Cách làm như sau:
1- Đăng nhập vào Blog
2- Vào mẫu (template)
3- Chọn chỉnh sửa HTML (EditHTML).
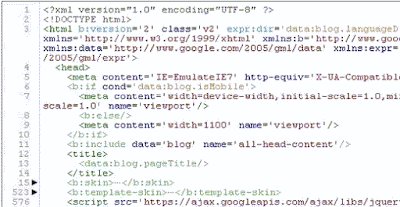
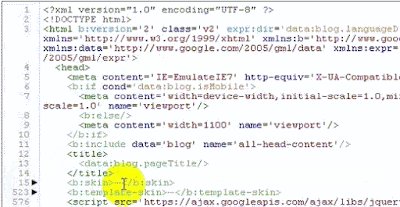
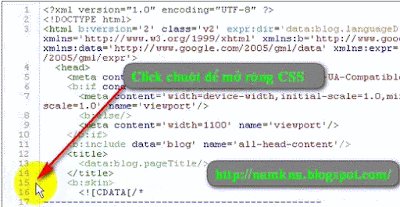
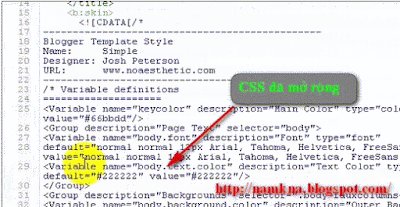
4- Nhấn CTRL + F để tìm dòng </b:skin> hoặc ]]></b:skin> như hình dưới:
.codeview { margin : 15px 35px 15px 15px; padding : 10px; clear : both; list-style-type : none; background : #f9f9f9 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhr3GlLiqGC3FPbtuazbFEA5XgQI62Pmb3SJb9svO15_My-aJYG0Cp2s81v5HYM1LHw10mNRjUXCXTxoufDHy44bomUcIvnTfGmm2koJIsZ-RV4jtl-6gSsYiplKwDHCqxoiccEJZfLrFJ0/s1600/box-code-6.png) no-repeat right bottom; border-top : 1px solid #eeeeee; border-right : 2px solid #cccccc; border-bottom : 2px solid #cccccc; border-left : 1px solid #eeeeee; } .codeview li { font-size : 13px; line-height : 24px; font-family : "Courier New", "MS Sans Serif", sans-serif, serif; color : #333333; font-weight : normal; margin : 0; padding : 0; }
6- Lưu mẫu lại - Ok thế là bạn đã chỉnh sửa xong phần HTML7- Để ghi code vào ô chúng ta
<div class="codeview">
Đặt code vào tại đây
</div>
Đặt code vào tại đây
</div>